|
Nama Tag |
Keterangan / Kegunaan |
|
Basic |
|
| <!DOCTYPE> | Tag untuk menentukan tipe dokumen |
| <html> | Tag untuk membuat sebuah dokumen HTML |
| <title> | Tag untuk membuat judul dari sebuah halaman |
| <body> | Tag untuk membuat tubuh dari sebuah halaman |
| <h1> to <h6> | Tag untuk membuat heading |
| <p> | Tag untuk membuat paragraf |
| <br> | Memasukan satu baris putus |
| <hr> | Tag untuk membuat perubahan dasar kata didalam isi |
| <!–…–> | Tag untuk membuat komentar |
|
Formatting |
|
| <acronym> | Tag untuk membuat sebuah akronim (tidak disupport lagi di HTML5) |
| <abbr> | Tag untuk membuat sebuah singkatan |
| <address> | Tag untuk membuat kontak alamat |
| <b> | Tag untuk membuat huruf bercetak tebal |
| <bdi> | Mengisolasi bagian dari teks yang dapat diformat dalam arah yang berbeda dari teks lain di luarnya (tag baru HTML5) |
| <bdo> | Mengganti arah teks |
| <big> | Tag untuk membuat text berhuruf besar (tidak disupport lagi di HTML5) |
| <blockquote> | Tag untuk membuat sebuah bagian text yang dikutip dari sumber lain |
| <center> | Tag untuk membuat jajaran teks menjadi ditengah (tidak disupport lagi di HTML5) |
| <cite> | Tag untuk membuat judul karya |
| <code> | Tag untuk membuat potongan kode komputer di antara text |
| <del> | Tag untuk membuat teks yang telah dihapus dari dokumen |
| <dfn> | Tag untuk membuat sebuah istilah definisi |
| <em> | Tag untuk membuat penekanan teks (tidak disupport lagi di HTML5) |
| <font> | Tag untuk membuat font, warna, dan ukuran untuk teks (tidak disupport lagi di HTML5) |
| <i> | Tag untuk membuat sebuah bagian dari teks yang disesuaikan dengan mood |
| <ins> | Tag untuk membuat teks yang telah dimasukkan ke dalam dokumen |
| <kbd> | Tag untuk membuat input keyboard |
| <mark> | Tag untuk membuat teks yang disorot / ditandai (tag baru HTML5) |
| <meter> | Tag untuk membuat pengukuran skalar |
| <pre> | Tag untuk membuat teks terformat |
| <progress> | Memperlihatkan kemajuan tugas (tag baru HTML5) |
| <q> | Tag untuk membuat kutipan pendek |
| <rp> | Tag untuk membuat apa yang harus ditampilkan di browser yang tidak mendukung penjelasan ruby (tag baru HTML5) |
| <rt> | Tag untuk membuat sebuah anotasi / pengucapan karakter (untuk tipografi Asia Timur) |
| <ruby> | Tag untuk membuat sebuah anotasi ruby (untuk tipografi Asia Timur) (tag baru HTML5) |
| <s> | Tag untuk membuat teks yang tidak lagi benar |
| <samp> | Tag untuk membuat contoh keluaran dari program komputer |
| <small> | Tag untuk membuat teks kecil |
| <strike> | Tag untuk membuat teks yang di coret tengah (tidak disupport lagi di HTML5) |
| <strong> | Tag untuk membuat teks penting |
| <sub> | Tag untuk membuat teks subskrip (seperti dalam penulisan Jat Kimia) |
| <sup> | Tag untuk membuat teks superscripted (seperti dalam penulisan akar kuadrat) |
| <time> | Tag untuk membuat tanggal / waktu (tag baru HTML5) |
| <tt> | Tag untuk membuat teks teletype (tidak disupport lagi di HTML5) |
| <u> | Tag untuk membuat teks yang memiliki Gaya yang berbeda dari teks biasa lainnya |
| <var> | Tag untuk membuat sebuah variabel |
| <wbr> | Tag untuk membuat kemungkinan garis-putus |
|
Forms |
|
| <form> | Tag untuk membuat sebuah form HTML untuk input pengguna |
| <input> | Tag untuk membuat sebuah kontrol input |
| <textarea> | Tag untuk membuat sebuah kontrol input multibaris (text area) |
| <button> | Tag untuk membuat sebuah tombol yang dapat diklik |
| <select> | Tag untuk membuat sebuah daftar drop-down |
| <optgroup> | Tag untuk membuat sebuah kelompok pilihan yang terkait dalam daftar drop-down |
| <option> | Tag untuk membuat pilihan dalam daftar drop-down |
| <label> | Tag untuk membuat sebuah label untuk sebuah elemen (<input>) |
| <fieldset> | Grup unsur terkait dalam bentuk |
| <legend> | Tag untuk membuat sebuah caption untuk sebuah elemen (<fieldset>, < figure>, atau <details>) |
| <datalist> | Menentukan daftar pilihan yang telah ditetapkan untuk kontrol input (tag baru HTML5) |
| <keygen> | Tag untuk membuat key-pair generator kolom input (tag baru HTML5) |
| <output> | Tag untuk membuat hasil penghitungan (tag baru HTML5) |
|
Frames |
|
| <frame> | Tag untuk membuat sebuah window (bingkai) dalam sebuah frameset (tidak disupport lagi di HTML5) |
| <frameset> | Tag untuk membuat satu set bingkai (tidak disupport lagi di HTML5) |
| <noframes> | Tag untuk membuat sebuah konten alternatif untuk pengguna yang tidak mendukung frame (tidak disupport lagi di HTML5) |
| <iframe> | Tag untuk membuat sebuah bingkai |
|
Images |
|
| <img> | Tag untuk membuat gambar |
| <map> | Tag untuk membuat gambar-peta |
| <area> | Tag untuk membuat area dalam gambar-peta |
| <canvas> | Digunakan untuk menggambar grafik, melalui scripting (JavaScript ) (tag baru HTML5) |
| <figcaption> | Tag untuk membuat sebuah caption untuk elemen <figure> (tag baru HTML5) |
| <figure> | Menentukan konten mandiri (tag baru HTML5) |
|
Audio/Video |
|
| <audio> | Tag untuk membuat isi suara (tag baru HTML5) |
| <source> | Tag untuk membuat sumber beberapa media untuk elemen media (<video> dan <audio>) (tag baru HTML5) |
| <track> | Tag untuk membuat trek teks untuk elemen media (<video> dan <audio>) (tag baru HTML5) |
| <video> | Tag untuk membuat sebuah video atau film (tag baru HTML5) |
|
Links |
|
| <a> | Tag untuk membuat hyperlink |
| <link> | Tag untuk membuat hubungan antara dokumen dan sumber daya eksternal (paling sering digunakan untuk link ke style sheet) |
| <nav> | Tag untuk membuat navigasi link (tag baru HTML5) |
|
Lists |
|
| <ul> | Tag untuk membuat daftar dengan selain nomor |
| <ol> | Tag untuk membuat daftar dengan nomor |
| <li> | Tag untuk membuat sebuah item daftar |
| <dir> | Tag untuk membuat sebuah daftar direktori (tidak disupport lagi di HTML5) |
| <dl> | Tag untuk membuat sebuah daftar definisi |
| <dt> | Tag untuk membuat istilah (item) dalam daftar definisi |
| <dd> | Defines a description of an item in a definition list |
| <menu> | Tag untuk membuat deskripsi dari item dalam daftar definisi |
| <command> | Tag untuk membuat sebuah tombol perintah bahwa seorang pengguna dapat meminta (tag baru HTML5) |
|
Tables |
|
| <table> | Tag untuk membuat tabel |
| <caption> | Tag untuk membuat sebuah caption tabel |
| <th> | Tag untuk membuat sebuah sel header tabel |
| <tr> | Tag untuk membuat baris dalam sebuah tabel |
| <td> | Tag untuk membuat sel dalam sebuah tabel |
| <thead> | Mengelompokan isi header dalam sebuah tabel |
| <tbody> | Mengelompokanisi tubuh dalam sebuah tabel |
| <tfoot> | Mengelompokan isi footer dalam sebuah tabel |
| <col> | Menentukan properti kolom untuk setiap kolom dalam elemen <colgroup> |
| <colgroup> | Menentukan kelompok dari satu atau lebih kolom dalam sebuah tabel untuk diformat |
|
Style/Sections |
|
| <style> | Tag untuk membuat informasi style untuk dokumen |
| <div> | Tag untuk membuat sebuah bagian dalam dokumen |
| <span> | Tag untuk membuat sebuah bagian dalam dokumen |
| <header> | Tag untuk membuat sebuah header untuk dokumen atau bagian (tag baru HTML5) |
| <footer> | Tag untuk membuat footer untuk dokumen atau bagian (tag baru HTML5) |
| <hgroup> | Pengelompokan elemen heading (<h1> sampai <h6>) (tag baru HTML5) |
| <section> | Tag untuk membuat bagian dalam dokumen (tag baru HTML5) |
| <article> | Tag untuk membuat sebuah artikel (tag baru HTML5) |
| <aside> | Tag untuk membuat konten lain selain dari konten halaman (tag baru HTML5) |
| <details> | Tag untuk membuat rincian tambahan yang pengguna dapat lihat atau sembunyikan (tag baru HTML5) |
| <dialog> | Tag untuk membuat sebuah kotak dialog atau jendela (tag baru HTML5) |
| <summary> | Tag untuk membuat sebuah judul terlihat untuk elemen <detil> (tag baru HTML5) |
|
Meta Info |
|
| <head> | Tag untuk membuat informasi tentang dokumen |
| <meta> | Tag untuk membuat metadata tentang dokumen HTML |
| <base> | Menentukan URL dasar / target untuk semua URL relatif dalam dokumen |
| <basefont> | Menentukan standar warna, ukuran, dan font untuk semua teks dalam dokumen (tidak disupport lagi di HTML5) |
|
Programming |
|
| <script> | Tag untuk membuat script di sisi klien |
| <noscript> | Tag untuk membuat sebuah konten alternatif bagi pengguna yang tidak mendukung script di sisi klien |
| <applet> | Tag untuk membuat sebuah java applet yang ditanam (tidak disupport lagi di HTML5) |
| Tag untuk membuat sebuah wadah untuk aplikasi eksternal (non-HTML) (tag baru HTML5) | |
| <object> | Tag untuk membuat sebuah objek yang ditanam |
| <param> | Tag untuk membuat sebuah parameter untuk objek |
Category: Uncategorized
Belajar Membuat Layout/halaman website
heyy….
Langsung aja yaaa,,, Untuk pemula belajar program mungkin tidak terlalu sulit, hanya saja saat mengcoding anda perlu memperhatikan tag dan elemen yang digunakan berserta titik (.) dan (,). Ok tidak perlu banyak bicara, kita langsung aja ke percobaan…
Untuk dasar HTML yaitu….

Nahhh… disini saya menggunakan media editor Sublime text 3, dan masih banyak lagi media editor yang bisa digunakan seperti noteped, noteped++ dan sublime juga banyak versi. kita lanjut lagi, disini kita akan mencoba membuat layout atau halaman website. disini kita membutuhkan HTML dan CSS.. lanjuttt…
kita akan mencoba membuat tampilan layout seperti dibawah ini,

Dasar pembuatan layout,
Pertama kita mulai dengan HTML dahulu, karena saya ingin CSS di External, bukan internal ataupun inline di dalam tag.

hasilnya ….

Untuk menjadi tampilan seperti yang diatas kita akan menggunakan CSS sebagai, desainnya,,, HTML dan CSS itu kita perumpamaan sebagai pembagunan sebuah rumah, pembuatan dasarnya yaitu HTML dan sebagai perapinya kita gunakan CSS,, maka dari itu HTML tidak bisa di pisahkan dengan CSS.
lanjutttt CSS nya…

ket : Karena kita menggunakan id maka kita akang menggunakan tanda (#) pada awal mula pada css, dan beda lagi jika kita menggunakan class, kalau class kita akan menggunakan (.), dan satu lagi untuk penggunaan warna pada layout saya menggunakan photoshop,

kalian juga bisa mengambil warna dari Bg Color di google… bisa kalian copy link dibawah ini….
https://www.acc.umu.se/~widmark/lwbgcolo.html
dan jangan lupa penambahan pada html nya,, yaitu kita tambahkan Link, untuk memanggil CSS, padapemanggilan css nya judul atau nama file ny harus benaryaa,, dan sesuai dengan lokasi penyimpanan….

hasilnyaa,,,,

SELAMAT MENCOBA : -)
Semoga bermanfaat,,,
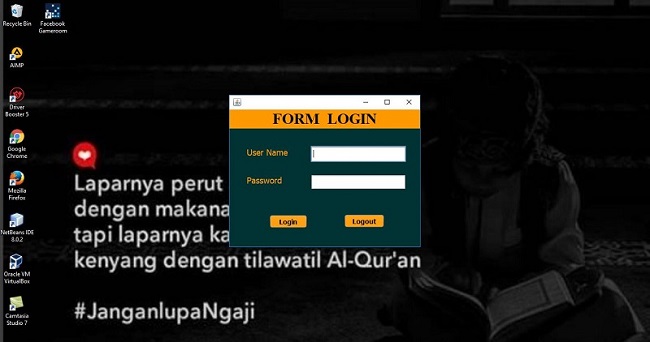
Form Login
Form Login
FORM LOGIN

Haiii…, Kali ini saya akan membagikan tips mengcoding Form Login JavaScript menggunakan NetBeans,saya akan membagikan tutorial mengcoding menu login yang sangat – sangat simple mudah mudah diikuti
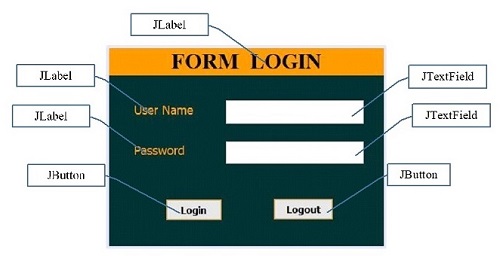
Disini kita akan menggunakan : JButton, JTextField, JLabel. Selain akan memberikan langka – langkah/ tutorial membuat form JavaScript.

Gambar diatas adalah bentuk menu login yang akan kita buat dan beberapa elemen dan tag yang akan kita diguanakan.
Langkah – Langkah Membuat Form Login
1. Langkah pertama buka JFrame, seperti tampilan dibawah ini :

2. Jika sudah klik dan tekan mouse sebelah kiri, kemudian tarik JLabel ke arah Jframe:


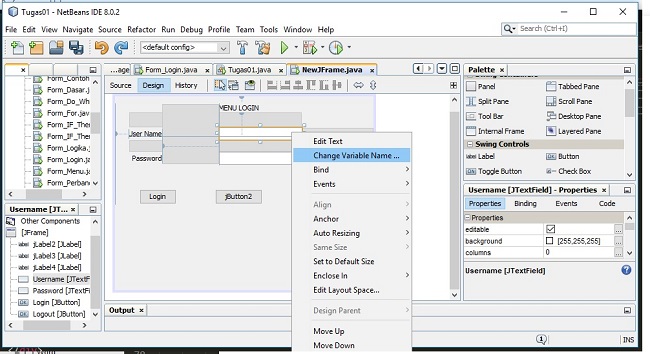
4.Jika sudah menarik JLabel klik kanan, lalu pilih Edit Text

pada Label User Name dan Password klik kanan, pilih menu change Variable Name

5. Jika sudah, kita akan menambahakan tempat user name dan password nya dengan menggunakan JTextField serta login dan logout menggunakan JBotton, jangan lupa untuk



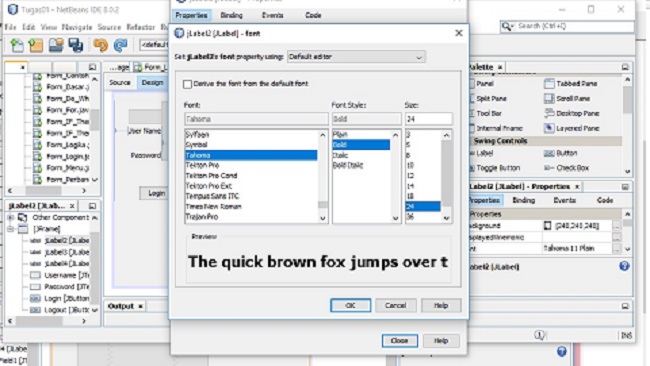
6. Selesai desain pertama, kita akan lanjut mendisai tulisan dan warna tulisan, pertama klik kanan pilih propertis, atur font dan warna tulisan
Pengaturan Font


Pengaturan Warna Tulisan, jangan salah klik yaaa,,,

7. langkah terakhir agar form login bisa di gunakan, klik 2 kali pada bagian Login dan ketikan source di bawah ini :

Demikianlah langkah – langkah membuat form login pada java, jangan lupa like yaaa,, semoga bermanfaat, dan membantu terima kasih,,,
Kreasi Tangan Memanfaatkan Koran Bekas Berbentuk Mangkok
Bahan dan Peralatan yang Dibutuhkan
- Koran bekas
- Benang (untuk mempermudah dalam penyusunan)
Cara membuat Kerajinan Tangan dari Koran Bekas Berbentuk Mangkok
- Siapkan bahan dan peralatan yang dibutuhkan.
- Lipat-lipat koran bekas tersebut.
- Setiap lipatan harus memiliki ukuran yang sama.
- Susun seperti membuat anyaman hingga membentuk seperti mangkuk.
- Gunakan tali untuk mempermudah dalam penyusunan.
- Kerajinan tangan dari koran bekas berbentuk mangkuk siap untuk digunakan.
